1.
呈现给您最简洁有趣的知识是我们认为最有趣的事情

呈现给您最简洁有趣的知识是我们认为最有趣的事情
2.
呈现给您最简洁有趣的知识是我们认为最有趣的事情

3.
首席执行官
alex


4.
呈现给您最简洁有趣的知识是我们认为最有趣的事情
.ui.inverted.red.basic.segment.people-say{ background: url('images/people-say.png'); background-size: cover; background-repeat: no-repeat;}

5.
首席执行官
alex
.ui.circular.inverted.segment{ background: url('images/profile.png'); background-size: cover; background-repeat: no-repeat;}

6.没有反应。检查bug
.ui.circular.inverted.segment > .ui.header { position: absolute;} 没有反应。检查bug
首席执行官CHO
alex
7.
首席执行官CHO
alex
.ui.circular.inverted.segment > .ui.header{ position: absolute;} 
8.
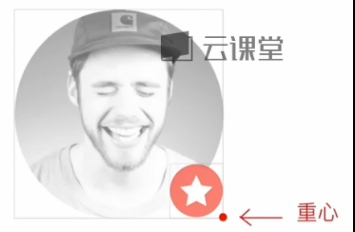
.ui.circular.inverted.segment > .ui.header{ position: absolute; top: 50%; left:50%; transform: translate(-50%,-50%);} 
.ui.circular.inverted.segment > .ui.header{ position: absolute; top: 110%; left:50%; transform: translate(-50%,-50%);} 

.ui.circular.inverted.segment > .ui.header{ position: absolute; top: 110%; left:50%; transform: translate(-50%,-50%); width: 200px;}

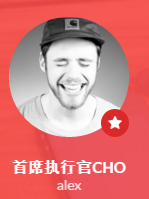
首席执行官CHO
alex
.ui.circular.inverted.segment > .ui.inverted.header{ position: absolute; top: 110%; left:50%; transform: translate(-50%,-50%); width: 200px;}
9.



10
.icon.red.inverted.circular.star{ position: absolute; left:100%; top:100%; transform:translate(-100%,-100%);} 



.four.wide.column{ position: relative;}
.ui.circular.inverted.segment{ background: url('images/profile.png'); background-size: cover; background-repeat: no-repeat; width: 120px; height: 120px; position: absolute; left: 50%; transform: translate(-50%,-50%);}
.ui.inverted.red.basic.segment.people-say > .ui.grid{ position: relative; top:50%; transform: translate(0,-50%);} 
.ui.center.aligned.header{ position: relative; top: 20%; transform: translate(0,-50%);}

.ui.inverted.red.basic.segment.people-say > .ui.grid{ position: relative; top:50%; transform: translate(0,-50%);}

.ui.inverted.red.basic.segment.people-say > .ui.red.circular.button{ position: absolute; top: 100%; left:50%; transform: translate(-50%,-50%); background: white;}

.ui.inverted.red.basic.segment.people-say{ height: 450px; background: url('images/people-say.png'); background-size: cover; background-repeat: no-repeat; margin-bottom: 200px;}


10Mins 让你的生活不再无趣发现新意
一个简洁、实用的技能学习平台
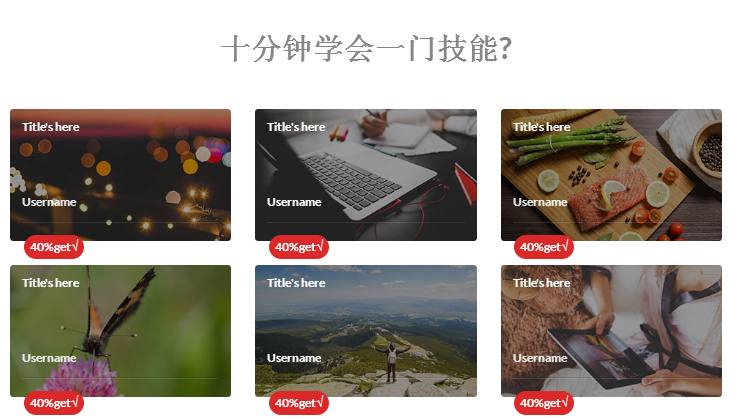
十分钟学会一门技能?
Title's here
Username
40%get√Title's here
Username
40%get√Title's here
Username
40%get√Title's here
Username
40%get√Title's here
Username
40%get√Title's here
Username
40%get√呈现给您最简洁有趣的知识是我们认为最有趣的事情
首席执行官CHO
alex
首席执行官CHO
alex
首席执行官CHO
alex
首席执行官CHO
alex



.ui.vertical.basic.segment.masterheader{ height: 700px; background: url('images/banner.png'); background-size: cover; background-repeat: no-repeat; padding-left: 40px; padding-right: 40px;}.ui.center.inverted.aligned.header.masterslogan{ font-size: 50px; position: absolute; top: 50%; left:50%; transform: translate(-50%,-50%);}.ui.red.circular.button{ width: 220px;}.ui.header.logo{ font-size: 30px; color: rgb(128, 131, 136)}.ui.inverted.segment.card-view{ height: 220px;}.ui.basic.segment.recommended > .ui.center.aligned.header{ font-size: 50px; color: rgb(137, 132, 138); margin-top: 40px; margin-bottom: 40px;}.ui.header.title{ margin-bottom: 100px;}.ui.inverted.red.basic.segment.people-say{ height: 450px; background: url('images/people-say.png'); background-size: cover; background-repeat: no-repeat; margin-bottom: 200px;}.ui.center.aligned.header{ position: relative; top: 20%; transform: translate(0,-50%);} .ui.inverted.red.basic.segment.people-say > .ui.grid{ position: relative; top:50%; transform: translate(0,-50%); }.four.wide.column{ position: relative;}.ui.circular.inverted.segment{ background: url('images/profile.png'); background-size: cover; background-repeat: no-repeat; width: 120px; height: 120px; position: absolute; left: 50%; transform: translate(-50%,-50%);}.ui.circular.inverted.segment > .ui.inverted.header{ position: absolute; top: 110%; left:50%; transform: translate(-50%,-50%); width: 200px;}.icon.red.inverted.circular.star{ position: absolute; left:100%; top:100%; transform:translate(-100%,-100%);}.ui.inverted.red.basic.segment.people-say > .ui.red.circular.button{ position: absolute; top: 100%; left:50%; transform: translate(-50%,-50%); background: white;}